相信不少小伙伴都看到过大佬做的可视化大屏中有地图呈现,将数据情况结合地图共同展现,既有观赏性,又更加直观。
其实想要完成一个可视化的地图,乃至多层地图展现并不难!
想要完成一个酷炫的可视化地图,需要借助Yonghong Desktop,没有的自行去下个。

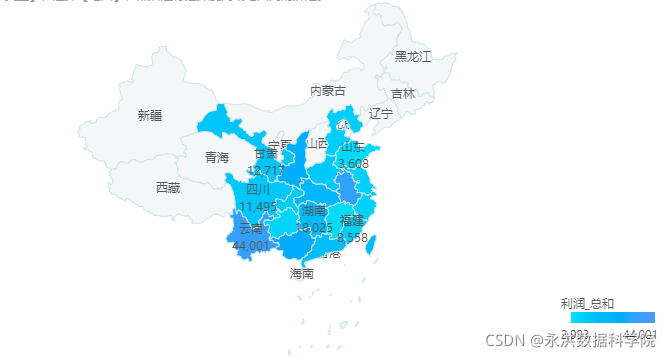
首先,我们可以制作一个比较基础的可视化数据地图↓
实现方法
在Yonghong Desktop导入数据后,选中要绑定的字段,通过悬浮的【更多】按钮,打开菜单并选择【转化为地图列】,进行地图匹配后,直接拖入图表的绑定区域;也可以通过【图表类型】,选择【地图】,然后进行经纬度列或地图列的绑定。
除了内置地图功能外,还可以通过简单的数据调整一键将地图改为迁徙地图和热度地图的呈现方式
实现方法
数据与设置方式见下图(将起始地与目的地转换为地图列,并设置为迁徙渲染)
下面来看看更复杂场景下的地图组件都该怎么制作↓
场景1多层地图展现
在分析产品全国的销售数据情况时,期望在地图上既展示各大区的销售总额,同时又能展示各省份自己的销售情况。
除了下钻逐层显示,还可以将所需要展示的数据以不同渲染方式同时在一个地图上查看。
实现方法
1.多层数据绑定
根据数据情况,将其按照匹配的地理级别进行地图列转换,将转换后的地图列(大区、省)分别绑入到地标栏内,形成多层数据。
2.地图样式设置
在大区的地图列下拉框中选择区域渲染,并在标记组/标记中选择大区图层,在颜色和标签中分别绑入销售额,以通过颜色对比各大区销售数据情况。
在标记组/标记中选择省图层,在大小中绑入销售额,以通过大小对比各省销售数据情况。
场景2灵活的地图底图定义
当分析产品物流运输情况时,迁徙数据是城市级别的,在以往地图展示中,底图会以城市地理边界来展现,但是在中国的地理范围中以城市级别展示粒度又过于细碎。
除了产品会根据您的数据智能推荐展示匹配的地理边界外,还可以轻松定义您期望的地理边界。
实现方法
在设置/地图设置中,勾选掉自动,并可以在地理范围和展示层级中定义自己需要的底图级别。
场景3灵活的数据混搭
在产品销售数据分析中,店铺是以经纬度数据记录,所属省份是以地标记录,在以往的产品中,不能将经纬度数据与地标数据混合使用。
现在您可以在一张地图上同时使用这两种地理数据,无需为数据格式不统一针对经纬度列进行转换而感到烦恼了。
实现方法
拖入经纬度任意一列到地标栏中,默认会弹出经纬度地标列编辑框,在此处选择对应的经纬度列的信息,此时点击确认后会形成经纬度地标列。再继续往地标栏中添加地标列,即可使地图上展示多层地理数据信息。
场景4 3D地图展现
在大屏展现中,地图需要展现的形态更生动炫酷,我们增加了3D展现形式,同时还支持多种地图数据轮播形式,以丰富地理数据的展现。
实现方法
在设置/地图设置下选择3D效果,可以在此处设置默认地图旋转角度和凸出厚度。在动画选项下勾选轮播,同时可根据需要设置是否显示提示内容及是否单独显示轮播内容。




 雷达卡
雷达卡




 京公网安备 11010802022788号
京公网安备 11010802022788号







