早先,阿里发布了支付宝数据可视化规范,这是一套数据可视化的设计语言,对数据图形进行了拆解、提炼,从色彩搭配、组件规范、基础元素、功能上进行了归纳总结。
图表用色
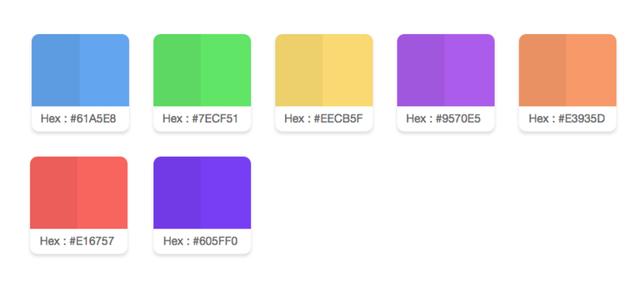
图表用色上,提出了一些图表用色上的建议,给出了一个标准的配色方案。

1.单色的使用
在使用单色就能表达数据意义的情况下,建议不使用多色。
在图表只展示单一属性的情况下,建议不要使用多种色相。
如果数据的数值已经通过形状、位置、角度等其他视觉通道进行了编码,那就没有必要再设置不同的亮度和饱和度。

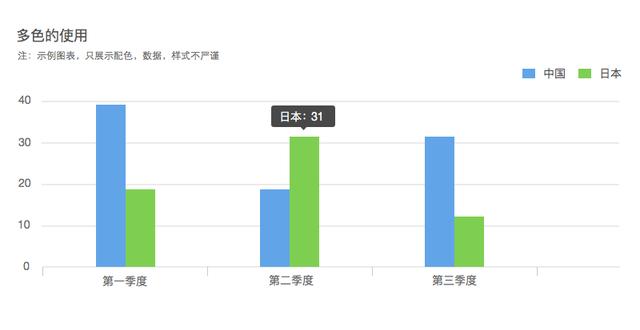
2.多色的使用
人们在不连续区域的情况下通常可以分辨6~12种不同色相,以及有限个可辨亮度层次。过多的颜色使用将对人类的视觉感知产生困扰。建议谨慎选择颜色的数量。
在考虑图表中的颜色数量时,需要将背景色和图例颜色考虑进去,即显示区域所有颜色的总和。
如果着色区域比较小,由于视觉通道的相互影响,可分辨的数量将相应有所下降。

多色相的使用:
当图表展示了多种不同的属性时,建议用不同色相来区分不同属性。
多亮度与多饱和度的使用:
亮度和饱和度可以编码数据的顺序或数量特征。通常我们只会在特定图表内使用到多亮度或多饱和度,例如在一个“热力图”中,用不同亮度的红色来表示不同的气温测量值。
3.背景色的使用
图表设计中的颜色使用必须统一,建议背景颜色不要选取与图表主体内容相同或相近的颜色。
在一个精心设计的图表中,背景颜色既要能良好地衬托图表主体,又不产生喧宾夺主的效果。
通常我们较多地使用白色、浅灰色作为背景颜色,有些情况下也会使用黑色。
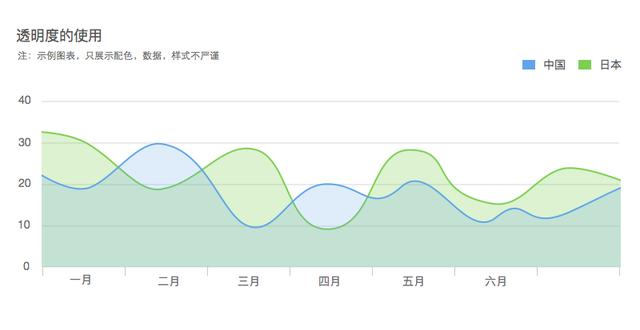
4.透明度的使用
透明度是与色相、亮度、饱和度紧密相关的另一个视觉通道。
由于透明度编码本身受亮度和饱和度编码的强烈影响,建议不要同时使用这三个视觉通道。但是它可以和色相编码一起使用。
通常使用透明度时,图表会有很多堆叠层次,我们需要做到使每一个前景层都能够在背景层之上良好地显示,并且不产生相互干扰。

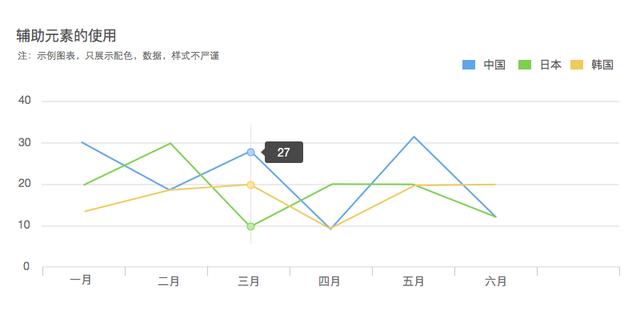
5.辅助元素配色
辅助元素的配色需要避免与图表主体配色产生冲突。
在此基础上,尽量与图表主体配色统一。

图表类型
图表类型上,从数据出发,按照功能角度对图表进行了以下分类。依据上文的配色建议,这里利用商业智能可视化工具FineBI做了相应图表,以供参考。
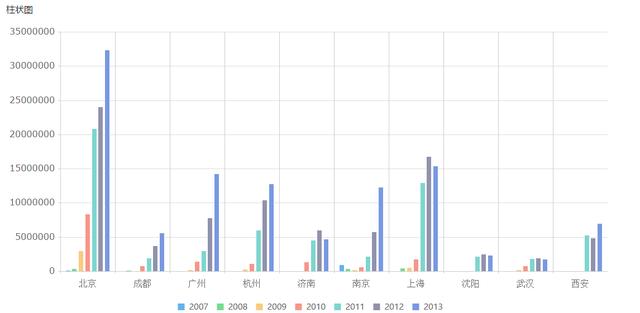
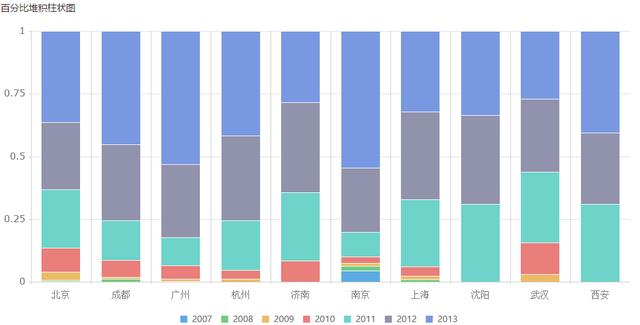
1.比较类
可视化的方法显示值与值之间的不同和相似之处。使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比,不同时间点的数据对比。


2.关系类
可视化的方法显示数据之间相互关系。 使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系以及相关性。


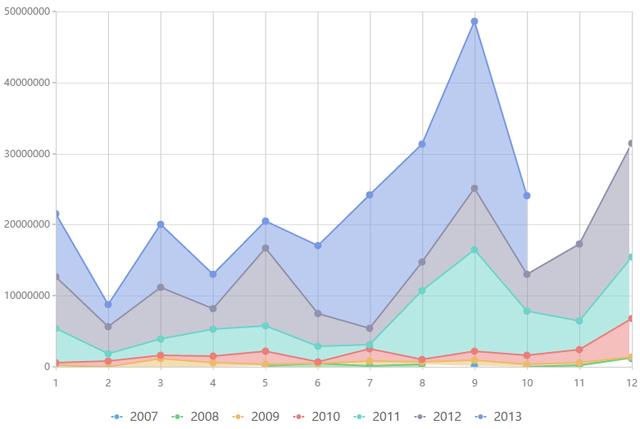
3.趋势类
可视化的方法分析数据的变化趋势。 使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。


4.分布类
可视化的方法显示频率,数据分散在一个区间或分组。 使用图形的位置、大小、颜色的渐变程度来表现数据的分布, 通常用于展示连续数据上数值的分布情况。


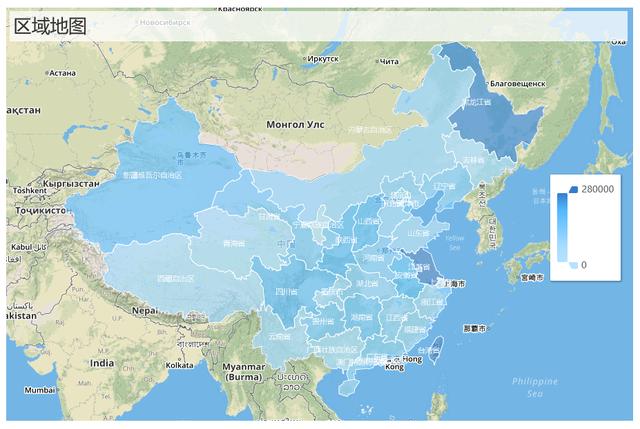
5.地图类
可视化的方法显示地理区域上的数据。 使用地图作为背景,通过图形的位置来表现数据的地理位置, 通常来展示数据在不同地理区域上的分布情况。


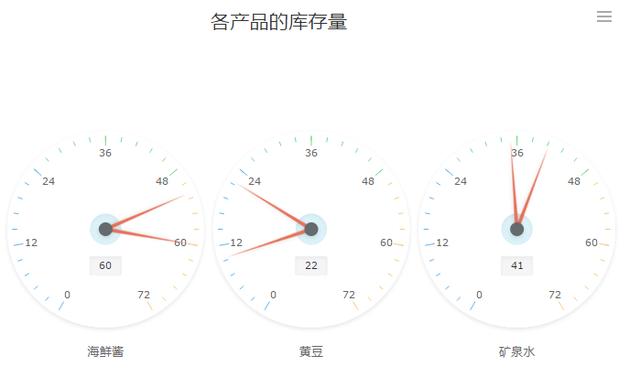
6.区间类
可视化的方法显示同一维度上值的上限和下限之间的差异。 使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一个分类(时间点)上的最大值和最小值。

7.时间类
可视化的方法显示以时间为特定维度的数据。 使用图形的位置表现出数据在时间上的分布,通常用于表现数据在时间维度上的趋势和变化。

最后,总结一句,数据可视化首先要保证数据的准确展示,其次选对图表和配色,可大大增加视觉感。如果觉得配色有困难,审美难以决断,不妨尝试一些可视化不错的工具




 雷达卡
雷达卡




 京公网安备 11010802022788号
京公网安备 11010802022788号







