- 阅读权限
- 255
- 威望
- 0 级
- 论坛币
- 0 个
- 通用积分
- 38.0146
- 学术水平
- 0 点
- 热心指数
- 0 点
- 信用等级
- 0 点
- 经验
- 273 点
- 帖子
- 20
- 精华
- 0
- 在线时间
- 29 小时
- 注册时间
- 2020-10-19
- 最后登录
- 2023-7-12
大专生
还不是VIP/贵宾
- 威望
- 0 级
- 论坛币
 - 0 个
- 通用积分
- 38.0146
- 学术水平
- 0 点
- 热心指数
- 0 点
- 信用等级
- 0 点
- 经验
- 273 点
- 帖子
- 20
- 精华
- 0
- 在线时间
- 29 小时
- 注册时间
- 2020-10-19
- 最后登录
- 2023-7-12
|
经管之家送您一份
应届毕业生专属福利!
 求职就业群
求职就业群
感谢您参与论坛问题回答
经管之家送您两个论坛币!
+2 论坛币
项目部署,也就是将完成的数字孪生可视化项目发布,在互联网上可以访问到。作为一个合格的程序猿,仅仅会打代码还是远远不够的,项目的部署也是必须要会的操作,也就是所谓的上线,将我们本地开发好的数字孪生可视化项目部署到远程服务器上,可以通过远程服务器的公网ip或者域名加上端口号访问到我们的数字孪生可视化项目。ThingJS项目部署分为在线部署和离线部署。
首先,我先给大家捋一下两个项目部署的流程:
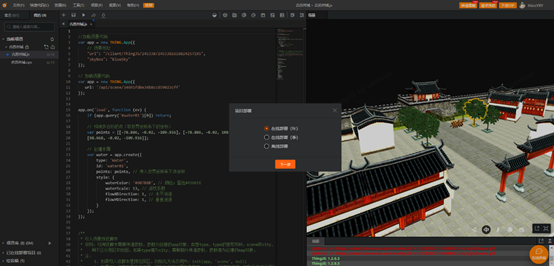
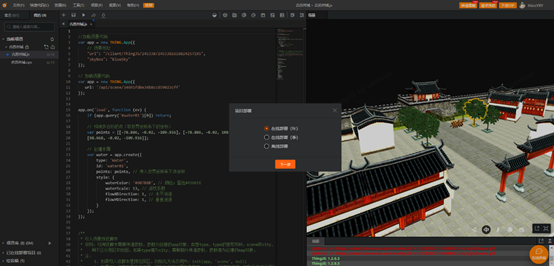
在线部署
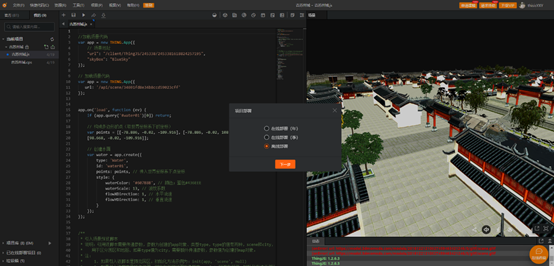
“已在线部署”状态,通过在线环境进行部署,发布的数字孪生可视化项目不带专用 logo。步骤如下:
1、 打开已有项目;
2、 点击菜单栏“项目” - “项目部署”;
3、 选择“在线部署”;
4、 点击“下一步”;
5、 支付部署费用。
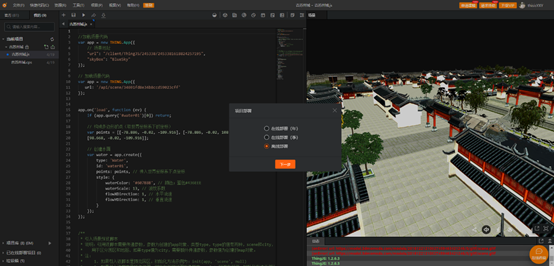
 离线部署
离线部署
“离线部署”权限需要先成为“商业开发者”,步骤如下:
1、 打开已有项目;
2、 点击菜单栏“”项目 - 项目部署;
3、 选择“离线部署”;
4、 点击“下一步”
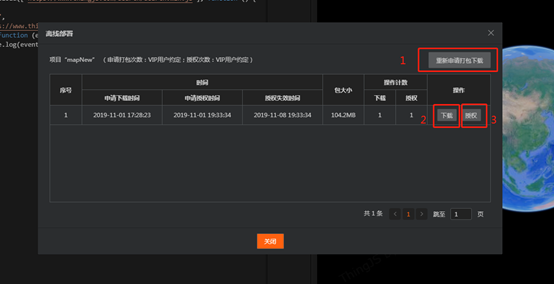
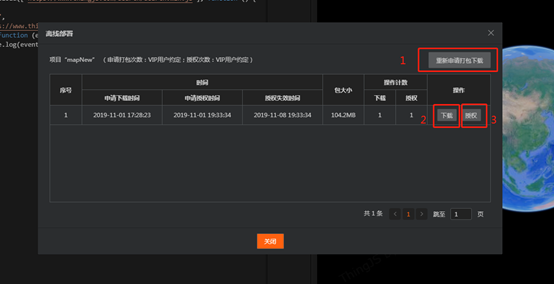
 5、 点击“重新申请打包下载”;
5、 点击“重新申请打包下载”;
6、 离线下载包生成之后,项目的离线列表将会新增一条打包记录,点击“下载”;
7、 点击“授权”。

以上就是ThingJS项目部署的完整流程,至此,项目部署完成!
—————————————————
![二维码]()
扫码加我 拉你入群
请注明:姓名-公司-职位
以便审核进群资格,未注明则拒绝
|
|
|








 雷达卡
雷达卡




 京公网安备 11010802022788号
京公网安备 11010802022788号







